웹 페이지가 iframe이나 frame을 사용할 경우 실제 html이 있는 곳은 해당 frame 태그의 src 주소를 찾아야 합니다. src 주소를 찾는 방법은 간단합니다.
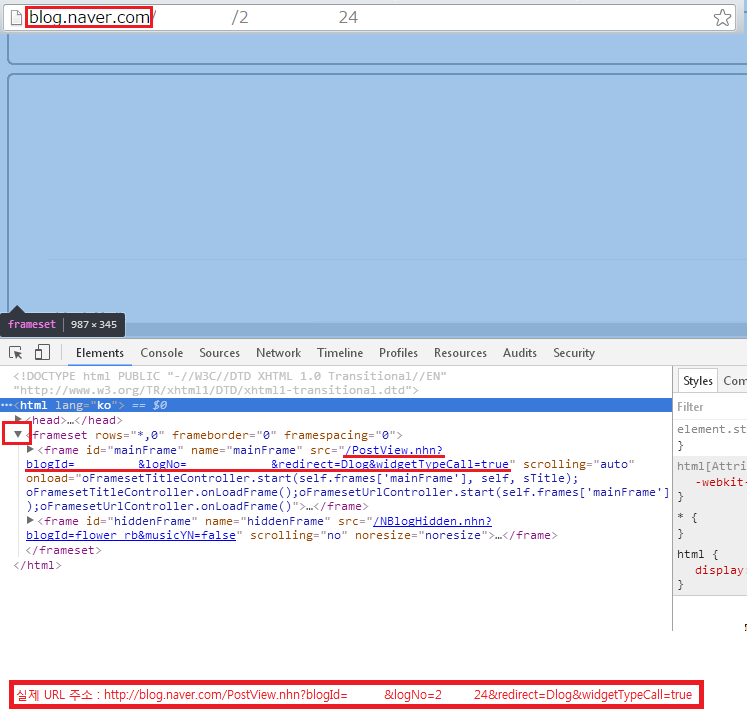
먼저 해당 크롬으로 웹 페이지에 접속 한 후, F12키를 누르면 아래 이미지와 같이 개발자 툴이 나옵니다.
그럼 밑에 부분에 html 소스가 나오는데 frame이나 iframe의 태그가 나올 때까지 클릭으로 열어보면 src 속성을 발견할 수 있는데 src의 주소가 /로 시작되는 경우면 처음 접속했던 주소의 앞부분을 붙여 줘야 합니다.
위의 예의 경우는 http://blog.naver.com/으로 시작하므로 이 주소 뒤에 frame의 src 주소를 붙여주면 실제 주소가 되는 것입니다.